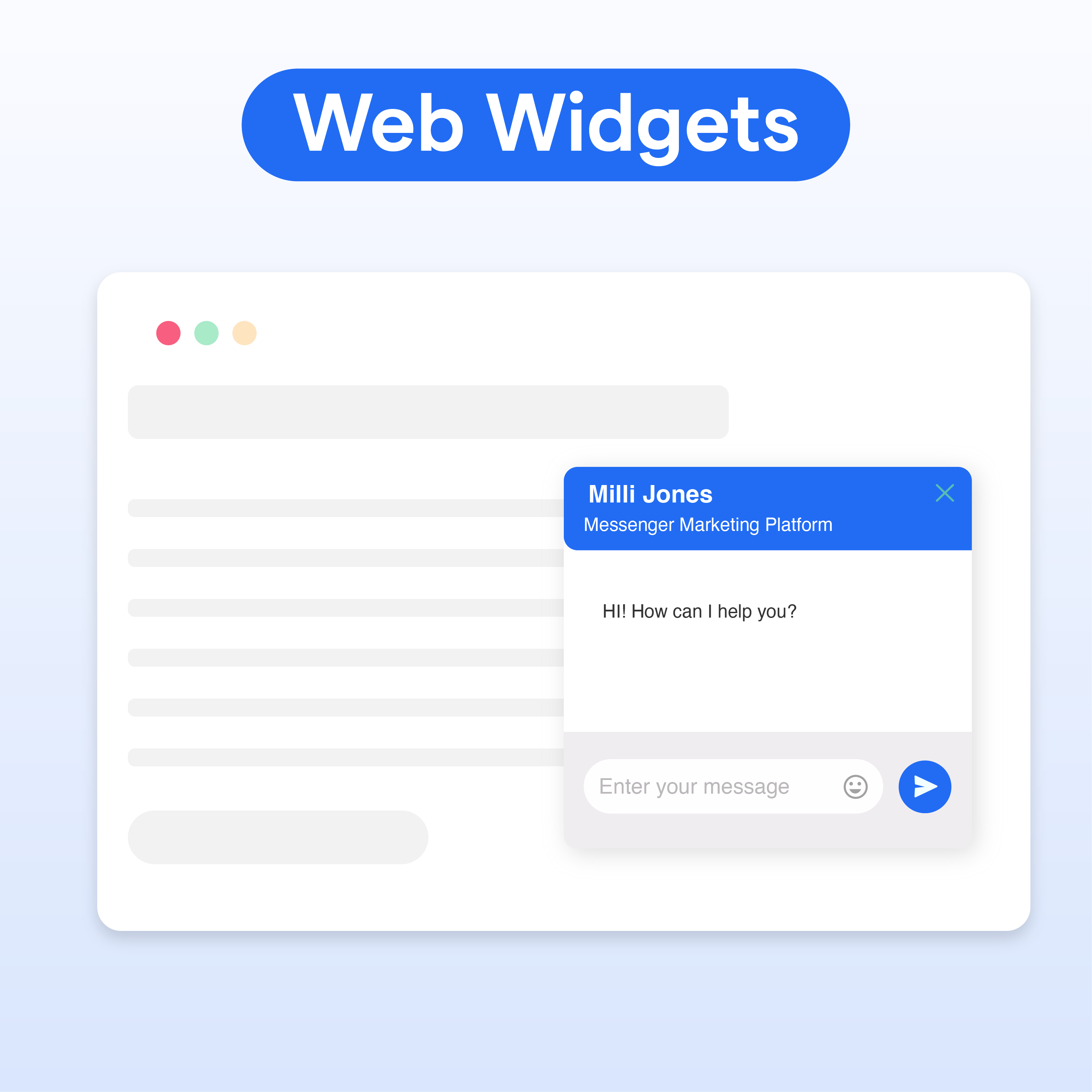
Introduction to Web Widgets
At its core, a web widget is a software component embedded into a website to perform a specific function. Let's explore this further.
What Is a Web Widget?
Web widgets are stand-alone applications that can be embedded into third-party sites by any user on a page where they have rights to modify HTML.
Are Gadgets and Plug-ins the Same as Widgets?
While gadgets, plug-ins, and widgets seem interchangeable, they are subtly different. Gadgets are usually more sophisticated and geared toward more ambitious tasks, plug-ins extend the functionality of a larger software program, while a widget focuses on a specific function within a website.
Basic Functions of Web Widgets
The primary purpose of a widget is to provide easy access to a function or to provide visual content. This could be anything from a weather display, a clock, a dictionary, or a language translator.
Examples of Web Widgets
Common widgets include Facebook like buttons, Twitter share buttons, and YouTube video embeds. Each widget brings a specific function from its parent site into your website.
Creating and Hosting Web Widgets
Building your own widget or hosting a third-party widget on your site can enhance engagement. Here's how it's done.

Building Your Own Widget
There are several online platforms that allow you to customize and create your own widgets without the need for extensive coding knowledge. WidgetBox and Sprout are examples of such platforms.
Where to Host Your Widget
For your widget to be live on the internet, it needs to be hosted. This can be done on your own server or through various hosting services.
Popular Coding Languages for Widget Creation
Widgets usually involve a combination of HTML, CSS, and JavaScript to ensure interactivity and compatibility with various websites.
Security Concerns When Creating Widgets
It's crucial to ensure your widget doesn't pose a security risk to the sites where it will be embedded. Protect against SQL injection, cross-site scripting, and ensure safe handling of users' data.
Using Web Widgets
Web widgets can be beneficial to improve the look and functionality of your website.
How to Add a Widget to Your Website
Adding a widget usually involves copying a block of provided code and pasting it into your site's HTML where you want the widget to appear.
Choosing the Right Widgets for Your Website
The right widgets can add functionality and enhance the user experience. You need to balance the utility of the widget against factors like load times, privacy, and aesthetics.
Widget Compatibility and Placement
It's important to ensure that a widget is compatible with your site and won't conflict with other scripts. Placement also plays a role in user experience.
Mobile Responsiveness of Widgets
In the age of mobile-first design, ensuring your widgets scale and function on mobile devices is critical to maintaining a positive user experience.
Pros and Cons of Web Widgets
Like any tool or feature, widgets come with their own advantages and disadvantages.

Advantages of Using Web Widgets
Widgets can enhance user experience, increase engagement, and add utility to your site. They can also drive traffic and make your site more shareable.
Common Issues with Web Widgets
While widgets are useful, they can sometimes slow a site down, especially if the external server hosting the widget is slow. They can also lead to a cluttered website appearance if not strategically placed.
The Role of Widgets in SEO
Widgets can have an impact on your search rankings, either positively or negatively, based on factors like load time, utility, and content.
Risks of Using Third-party Widgets
Third-party widgets can pose security risks, and you're putting partial trust in another company. If their server goes down, your widget will fail to load.
Widgets' Role in the Future of Web Design
Web widgets have a substantial place in the online world, and they're evolving along with the internet.
Personalized Widgets
With the rise of AI and machine learning, we could see more personalized widgets that adapt in real-time to user behavior and preferences.
Widgets and Augmented Reality
As AR becomes more commonplace, widgets that can interact with AR features in browsers would offer exciting new possibilities for user interaction.
Widgets and IoT
As the Internet of Things grows, we might see widgets that can control or monitor IoT devices in real-time.
Widgets and Blockchain
With the rise of cryptocurrencies and blockchain, widgets that enable quick transactions or provide real-time blockchain info could become popular.
Best Practices for Using Web Widgets

Follow these guidelines to make the most of web widgets.
Understanding the Purpose of Your Widget
Before you implement any widget, it's crucial to identify why you need it. Ensure that the widget directly supports the purpose of your website, adds value for users, or helps achieve a specific goal like increasing engagement or driving traffic.
Consider the User Experience
Widgets should enhance the user experience, not detract from it. Consider factors like the load time of the widget, its responsiveness on different devices, its positioning on the page, and its relevance to the content.
Ensuring Compatibility with Your Website
Before adding a widget, you should ensure that it's compatible with your website. Test the widget thoroughly on different devices and browsers to make sure it functions properly.
Avoiding Overloading Your Site with Widgets
Too many widgets can lead to slow web page loading times, which negatively impact user experience and SEO rankings. Keep your website's design clean and versatile by using only necessary and beneficial widgets.
Regularly Updating and Checking Your Widgets
Web widgets should be regularly checked and updated. A faulty widget can ruin a visitor's experience, potentially leading to loss of traffic or harm to your brand's reputation.
Respecting Privacy and Security Rules
Some widgets may collect data from your users. Ensure that these widgets comply with privacy laws, and provide an option for users to opt out if necessary. It's also important to ensure your widgets don't pose a security risk to the users.
Frequently Asked Questions (FAQs)
How do you add a web widget to my website?
Adding a web widget to your website is easy and typically just involves copying and pasting a code snippet provided by the widget provider into your website's code.
What kind of functionality can web widgets provide on my website?
Web widgets can offer a variety of functionality to your website, including live chat, social media integration, contact forms, calendars, and more.
How can web widgets improve my website's user experience?
Web widgets can engage users with interactive content, improve website navigation and search functionality, and provide quick access to customer support.
Are web widgets mobile-friendly?
Most web widgets are designed to be mobile-friendly, ensuring a seamless experience across devices. However, it's important to test any web widgets on both desktop and mobile devices.
Can web widgets harm my website's performance?
While adding web widgets can improve your website's functionality, it's important to be mindful of the impact on page load times. Too many widgets or poorly optimized widgets can slow down your website.