Introduction
In today's digital world, every user has an answer for the question, “What is a widget?”. It has turned into an essential tool for engaging with users effectively. A feedback widget especially can be a powerful tool to achieve this.
This blog explores the importance of feedback widgets and how they can enhance user experience.
Benefits of Using a Feedback Widget
The benefits of using a feedback widget are:
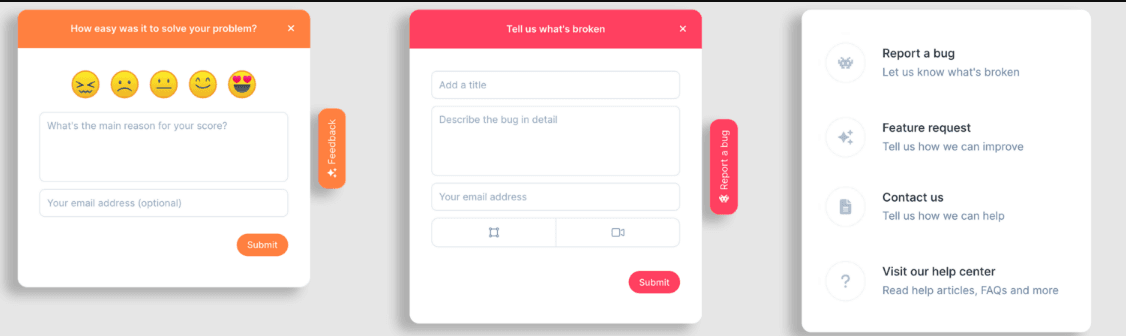
Improves User Engagement
A feedback widget allows users to share their thoughts effortlessly. This immediate interaction makes users feel valued and heard, boosting engagement.
Collects Valuable Insights
By using a feedback widget, businesses can gather real-time negative or positive feedback. For instance, a user encountering a broken link can quickly report it, enabling swift resolution.
Enhances Customer Satisfaction
When users see their positive feedback leading to improvements, it builds trust. This transparency in addressing issues enhances overall satisfaction.

Streamlines Problem Resolution
Feedback widgets help identify and resolve issues quickly. Imagine a user reporting a navigation problem; the team can promptly address it while keeping in the feedback loop, improving the website’s functionality.
Supports Continuous Improvement
Feedback widgets provide ongoing data to refine services. Businesses can adapt and evolve based on continuous user feedback loop, ensuring they meet users' needs effectively.
How to Choose the Right Feedback Widget?
To choose the right feedback widget follow:
Consider User Interface and Experience
For the positive feedback widget, first consider user interface and experience:
Ease of Use: Choose a feedback widget that is intuitive and easy for users to interact with, ensuring higher engagement rates.
Visual Appeal: The widget should be visually appealing and not disrupt the overall design of your website.

Integration with Existing Systems
Next, for upholding the feedback loop integrate it with the existing systems:
Seamless Integration: Ensure the feedback widget can easily integrate with your existing systems, such as CRM or helpdesk software, for efficient data management.
Compatibility: Check that the widget is compatible with the platforms and technologies you are currently using.
Customizability and Branding Options
Now, customizability and branding options brings the following:
Brand Consistency: Select a widget that allows customization to match your website’s design and branding, providing a cohesive user experience.
Flexible Options: Look for a widget that offers flexible options for customization, including colors, fonts, and placement.

Data Privacy and Security Considerations
The data privacy and security considerations are:
Compliance: Ensure the feedback widget complies with data privacy regulations such as GDPR or CCPA.
Secure Data Handling: Choose a widget that guarantees secure handling and storage of user data to protect your customers' information.
Setting Up a Feedback Widget
The setting up a feedback widget follows the following steps:
Step 1:Selecting the Right Placement on the Website
The first step is to select the right placement of the negative or positive feedback widget on the website.
Strategic Locations: Place the feedback widget in locations where users are most likely to provide feedback, such as after completing a purchase or at the end of a support article.
Visibility: Ensure the widget is easily visible but not intrusive to the user experience.
Step 2:Customizing the Widget to Match the Website Design
After placing, it’s time to customize the feedback widget to match the website feedback loop design.
Brand Alignment: Adjust the widget’s colors, fonts, and messaging to align with your website’s branding.
User-Friendly Interface: Customize the interface to be user-friendly, encouraging more users to leave feedback.

Step 3:Testing the Widget Before Going Live
Lastly, test the feedback widget before going live.
Functionality Check: Test the widget to ensure it works correctly across different devices and browsers.
Feedback Collection: Gather initial feedback from a small group of users to identify any issues and make necessary adjustments before a full launch.
Frequently Asked Questions (FAQs)
How does a feedback widget work?
A feedback widget works by prompting visitors to provide feedback through forms, surveys, or rating systems, which are then analyzed to enhance user experience and satisfaction.
Why should I use a feedback widget on my website?
Using a feedback widget helps you understand user needs, improve website functionality, and increase customer satisfaction by addressing issues and making informed decisions.
Can I customize my feedback widget?
Yes, most feedback widgets are customizable, allowing you to change the design, questions, and placement to match your website's aesthetics and objectives.
Are feedback widgets easy to install?
Yes, feedback widgets are typically easy to install with simple code snippets or plugins that can be added to your website's HTML or content management system.
What types of feedback can a feedback widget collect?
A feedback widget can collect various types of feedback, including ratings, comments, suggestions, bug reports, and survey responses, providing comprehensive insights into user experience.