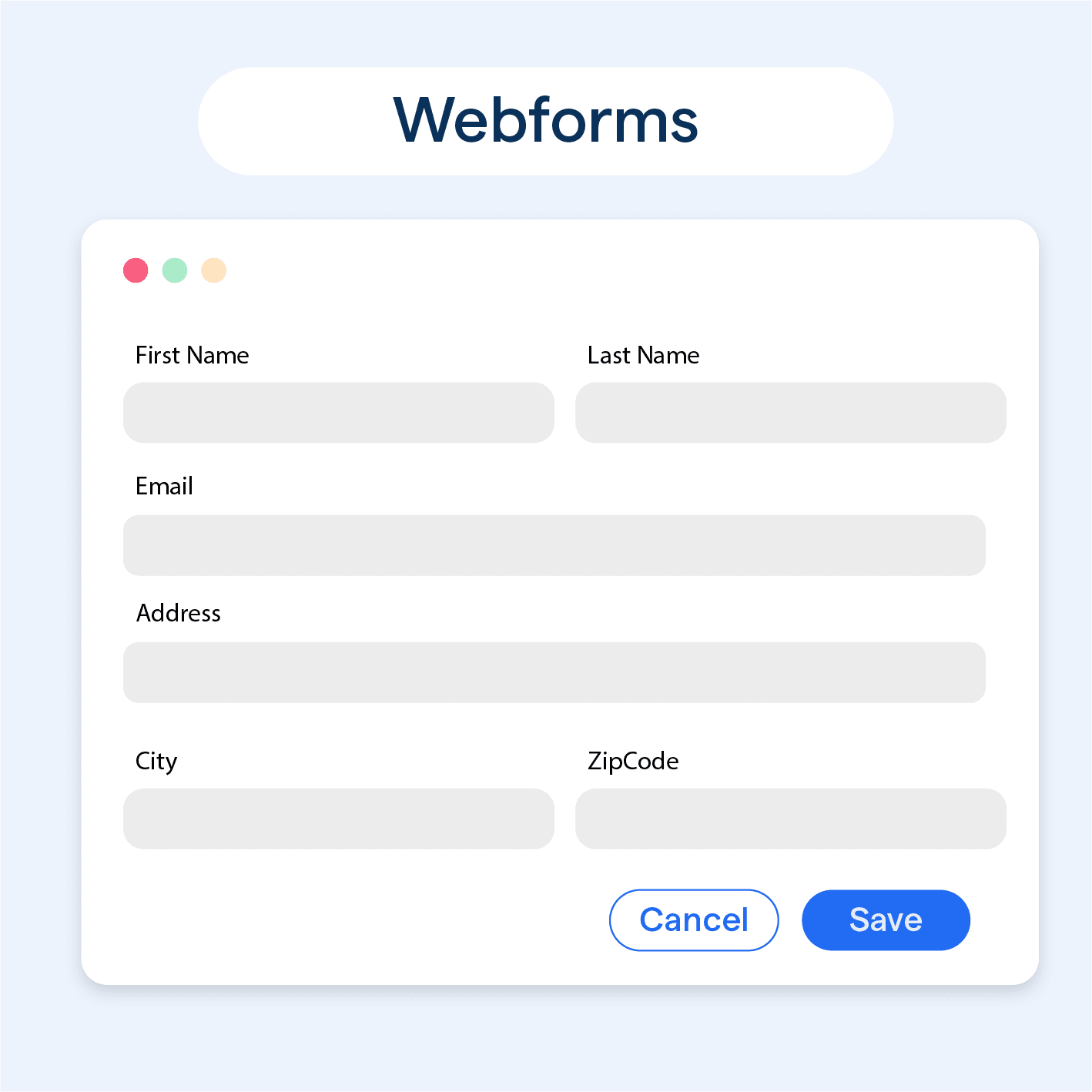
What are Webforms?
Webforms, also known as online forms or HTML forms, are interactive elements embedded on a webpage that allows users to input and submit data.
They consist of various fields and buttons that collect information from users and send it to a server for processing.
Purpose of Webforms
Webforms serve as a bridge between users and website owners, allowing them to communicate and exchange information.
They help streamline data collection, enhance user experience, and improve data analysis.
Webforms vs. Paper Forms
While paper forms have been around for ages, web forms offer several advantages, such as instant submission, automated data collection, and easy integration with other digital tools. Plus, they're eco-friendly!
Types of Webforms
Webforms come in various types, each tailored to serve a specific purpose.

From basic communication needs to complex data collection, they play an essential role in enhancing user interaction. Below are some common types of webforms and their uses:
Contact Forms
Contact forms are the most common type of web form. They allow users to get in touch with website owners by submitting their name, email address, and message.
Registration Forms
Registration forms are used to sign up users for a service, event, or newsletter. They typically collect personal information, such as name, email, and password.
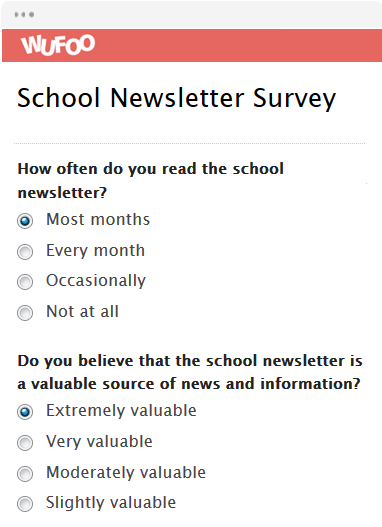
Survey Forms

Survey forms help collect feedback, opinions, and data from users. They can include multiple-choice questions, rating scales, and open-ended questions.
Order Forms
Order forms facilitate online transactions, allowing users to purchase products or services. They usually include fields for shipping and billing information, as well as payment details.
Login Forms
Login forms grant users access to restricted areas of a website. They require users to enter their username and password to verify their identity.
Why Use Webforms?
Webforms are indispensable tools for modern websites, offering a streamlined way to gather and manage user data while enhancing visitor engagement. Here's how they add value:
Streamlining Data Collection

Webforms automate the data collection process, making it faster and more efficient. They eliminate the need for manual data entry and reduce the risk of human error.
Enhancing User Experience
Webforms provide a user-friendly way for visitors to interact with your website. They can be customized to match your site's design and optimized for mobile devices.
Reducing Errors and Data Entry Time
By using validation and error messages, web forms can guide users to enter the correct information, reducing the chances of errors and saving time on data entry.
Improving Data Analysis
Webforms enable you to gather data in a structured format, making it easier to analyze and draw insights from the information collected.
How to Create Webforms?

Building webforms doesn’t have to be a complex process. Whether you prefer coding or using ready-made tools, here are some ways to get started:
HTML and CSS Basics
Creating web forms requires knowledge of HTML and CSS. HTML is used to create the form structure, while CSS is used to style the form elements.
Webform Builders and Tools
There are numerous web form builders and tools available that simplify the process of creating web forms, such as Google Forms, Typeform, and Wufoo. These tools provide drag-and-drop interfaces and customizable templates.
Webform Templates
Webform templates are pre-designed forms that can be easily modified to suit your needs. They save time and effort by providing a starting point for your web form design.
Webform Components

Webforms are composed of various elements, each designed to enhance functionality and usability. Let’s explore these components:
Input Fields
Input fields are the primary component of webforms, allowing users to enter data. They come in various types, such as text, email, password, and number fields.
Labels
Labels provide context and guidance for users, indicating what information is required in each input field.
Buttons
Buttons, such as submit and reset buttons, enable users to perform actions within the webform.
Validation and Error Messages
Validation ensures that the data entered by users meets specific criteria, while error messages inform users of any mistakes or missing information.
Webform Best Practices

Creating effective webforms requires following best practices to enhance usability, accessibility, and security.
- Mobile Responsiveness: Ensure your webforms are responsive and adapt to different screen sizes, providing a seamless experience for users on mobile devices.
- Accessibility: Make your webforms accessible to all users, including those with disabilities, by following accessibility guidelines and best practices.
- Security Measures: Implement security measures, such as CAPTCHAs and SSL encryption, to protect user data and prevent spam submissions.
- Clear Instructions and Labels: Provide clear instructions and labels to guide users through the form, making it easy for them to understand and complete.
Webform Integration
Webforms work best when integrated with other systems to automate workflows and manage collected data effectively.
- Connecting Webforms to Databases: Integrate your web forms with databases to store and manage the data collected efficiently.
- Third-Party Integrations: Connect your web forms with third-party tools, such as email marketing platforms and CRM systems, to automate workflows and enhance functionality.
- API and Webhooks: Leverage APIs and webhooks to send data from your web forms to other applications and services in real time.
Webform Analytics and Optimization
Webform performance can be enhanced through proper monitoring and testing. Here’s how you can optimize them:
- Tracking Form Submissions: Monitor and analyze form submissions to gain insights into user behavior and identify areas for improvement.
- Conversion Rate Optimization: Optimize your web forms to increase conversion rates, ensuring that more users complete and submit the form.
- A/B Testing: Test different variations of your web forms to determine which version performs better and provides the best user experience.
Frequently Asked Questions (FAQs)
What are webforms?
Webforms are online forms used to collect data from users, typically for purposes like lead generation, surveys, registrations, and contact requests.
How do webforms benefit businesses?
Webforms streamline data collection, automate processes, reduce manual entry errors, and facilitate efficient customer interactions.
Can webforms be customized for different purposes?
Yes, webforms can be tailored to various use cases by modifying fields, design elements, and validation rules to suit specific business needs.
How do webforms ensure data security?
Webforms can incorporate security measures like data encryption, CAPTCHA, and secure submission protocols to protect user information.
Are webforms mobile-friendly?
Modern webforms can be designed responsively, ensuring a seamless and user-friendly experience on both desktop and mobile devices.



.webp)