Ever had a conversation with an AI assistant so life-like you forgot it wasn't human?
Chatbot interfaces are evolving rapidly, and the most effective designs create natural conversational experiences.
This blog explores key elements chatbot UI designers can incorporate to build engaging, visually appealing interfaces.
We'll look at principles for conversational design, best practices for visual elements, navigation, and information hierarchy.
Examples of innovative chatbot interfaces across industries will inspire your designs. Finally, tools and resources will help optimize your process.
By considering these design fundamentals, you can develop chatbot UIs that seamlessly guide users to complete tasks while maintaining an enjoyable user experience from start to finish.
Elements of Chatbot UI Design

By considering and incorporating these key elements, chatbot UI designers can create engaging, visually appealing, and user-friendly interfaces, leading to a more satisfying and effective chatbot user experience.
Conversational Interface Design Principles

Chatbot UI design should focus on creating a conversational experience that feels natural for users. This includes:
- Using familiar language and tone that aligns with the chatbot's purpose and target audience.
- Designing clear and concise prompts and responses that guide the conversation.
- Incorporating visual cues, such as typing indicators or animated elements, to simulate a real-time conversation.
- Allowing for easy user input, like presenting response options or using natural language processing to understand user problems.
Visual Elements and Aesthetics
The visual design of a chatbot UI plays an important role in shaping user perception and engagement.
The Key considerations include:
- Creating a cohesive visual identity that aligns with the chatbot's purpose and brand.
- Balancing simplicity and complexity to avoid overwhelming users while providing an engaging experience.
- Using appropriate spacing, alignment, and layout to optimize readability and clarity.
- Incorporating visual cues like buttons or icons to guide users and indicate available actions.
Use of Color, Typography, and Icons

Color, typography, and icons are important elements in chatbot UI design that contribute to aesthetics and usability.
The key considerations include:
- Selecting a color palette that reflects the chatbot's branding and creates visual appeal.
- Choosing legible fonts and font sizes that are easily read on different devices.
- Using icons purposefully to communicate actions or visually represent different chatbot features or functionalities.
Navigation and Information Hierarchy
Effective navigation and information hierarchy are essential for a user-friendly chatbot UI design. This includes:
- Implementing clear and intuitive navigation paths, like menus, to help users easily access different features or sections.
- Hierarchically organize information, ensuring that important and relevant information is prominently displayed while less important details are appropriately hierarchized.
- Designing a seamless transition between screens or conversation flows, maintaining continuity and a smooth user experience.
Now, let us see how to inspire chatbot UI designs.
Inspiring Chatbot UI Designs

Looking for chatbot interface inspiration? This section highlights innovative designs that are visually appealing and engage users.
From minimalist to whimsical themes, these examples demonstrate how thoughtful UX combines form and function to create memorable, effective experiences.
Let these creative designs spark ideas for your next bot!
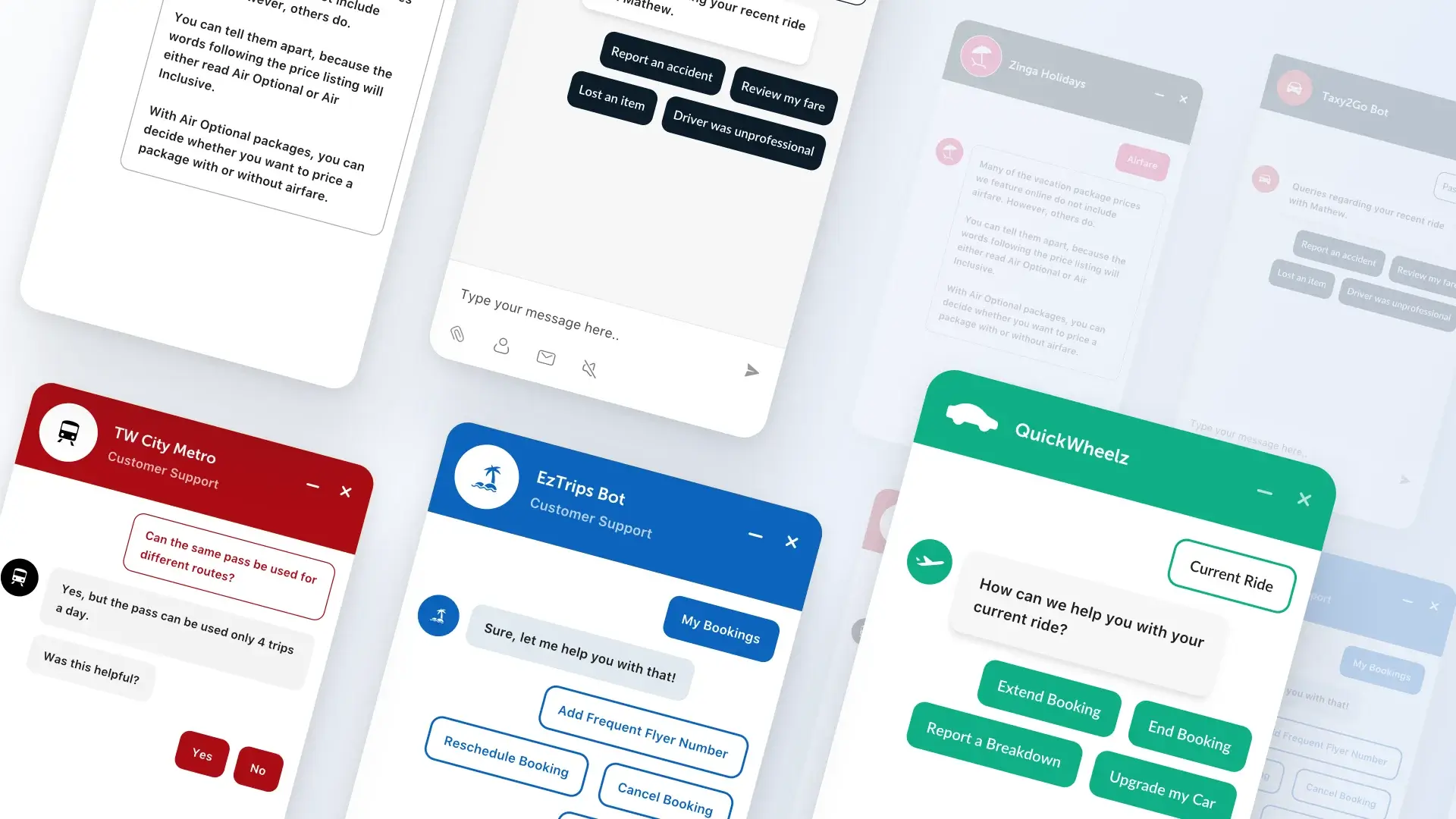
Showcase of Innovative and Visually Appealing Chatbot Interfaces
Many innovative and visually appealing chatbot UI designs can inspire design projects.
Examples of well-designed interfaces can be found across various industries, with corporate and independent designers leading.
Some examples of effective chatbot interfaces include:
- Duolingo chatbot: Uses a casual, conversational tone to engage users in language learning exercises.
- H&M chatbot: Uses natural language processing to customize outfit recommendations based on user input.
- Poncho Weather chatbot: Uses humor and an animated cartoon interface to deliver weather forecasts.
- Hipmunk chatbot: Uses a minimalist UI design and simple, direct prompts to help users find and book travel accommodations.
And training your chatbot for personalized responses isn't that tough. Meet BotPenguin- the home of chatbot solutions. With the help of native ChatGPT integration, you can easily train your chatbot on your own database by simply uploading a CSV file or letting ChatGPT crawl your website. As a result, your chatbot will provide relevant answer to customer queries in a more conversational and human-like tone.
And the tech for BotPenguin just doesn't stop there! With all the heavy work of chatbot development already done for you, BotPenguin makes sure that you reach your customers where they are by offering chatbots for multiple platforms, thus making omnichannel support look easy:
- WhatsApp Chatbot
- Facebook Chatbot
- WordPress Chatbot
- Telegram Chatbot
- Website Chatbot
- Squarespace Chatbot
Examples of Different Styles and Themes
Chatbot UI designs can vary in style and theme depending on the chatbot's purpose and audience. Some common themes include:
- Minimalist: Uses clean, simple design elements to make the chatbot experience feel streamlined and focused.
- Whimsical: Incorporates playful and unique design elements to add personality and enhance user engagement.
- Professional: Uses clean, corporate design to project a sense of authority and credibility.
Why are these Designs Effective and Inspiring?
Effective chatbot UI designs successfully balance form and function, creating an interface that is visually appealing and user-friendly.
Some factors that make these designs effective and inspiring include:
- Consistency: Effective designs maintain consistency in branding, visual design, and tone across the entirety of the experience.
- Usability: Designs prioritize usability, creating an intuitive interface that guides users through the chatbot experience with minimal friction.
- Engagement: Designs also prioritize engagement, incorporating interactive elements and unique visual touches to make the experience personalized and memorable.
Overall, by drawing inspiration from innovative and visually appealing chatbot UI designs, designers can create their own effective and memorable chatbot experiences.
Let us see some of the best practices for creating UI designs for chatbots.
Suggested Reading:
How to train a Custom Chatbot on your own data with ChatGPT?
Best Practices for Creating Chatbot UI Designs

By following these best practices, designers can create chatbot UI designs that meet user needs, are easy to use, provide clear feedback, and work well on different platforms and devices.
Understanding User Needs and Design Objectives
Before starting the design process, it's crucial to understand the needs and preferences of the target users thoroughly.
Conduct user research, analyze user feedback, and consider the goals of the chatbot to inform design decisions.
Design objectives should align with the chatbot's purpose: customer support, information retrieval, or transactional tasks.
Ensuring Clarity and Simplicity in the Design
Clarity and simplicity are key to effective chatbot UI designs. Users should easily understand the chatbot's purpose and navigate the conversation flow. Best practices include:
- Using clear and concise language in prompts and responses.
- Breaking down complex tasks into smaller, manageable steps.
- Avoiding clutter by prioritizing essential information and removing unnecessary elements.
- Providing visual cues, such as icons or buttons, to guide user actions.
Incorporating Feedback Loops and Error Handling
Chatbot UI designs should include feedback loops to acknowledge user input and give users a sense of progress and understanding. Best practices include:
- Indicating typing indicators or animated elements to simulate real-time conversation.
- Providing visual or audible feedback for successful actions and completed tasks.
- Handling errors gracefully by offering clear explanations and suggestions for correcting the issue.
- Incorporating an option for users to easily escalate to human assistance, if needed.
Designing for Different Platforms and Screen Sizes
Chatbots are used on various platforms and devices, so it's important to design for different screen sizes and platforms.
Best practices include:
- Ensuring responsiveness and adaptability to different screen sizes.
- Optimizing visual elements and fonts for readability on smaller screens.
- Considering platform-specific design guidelines and conventions for a seamless user experience.
Now, let us see some of the tools and resources for chatbot UI designs.
Suggested Reading:
How To Find the Best Whitelabel Chatbot Vendor to Work With
Tools and Resources for Chatbot UI Design
By providing this information on the various tools and resources available to aid in chatbot UI design and development processes, readers can broaden their knowledge of the subject and make more informed decisions.
Furthermore, these insights will help them optimize their chatbot UI design process, making the most of the available resources to create engaging and interactive chatbots.
Popular Design Tools
These tools are critical in creating engaging and intuitive chatbot interfaces that provide users with a seamless experience.
Some popular design tools are Sketch, Adobe XD, Figma, InVision Studio, Keynote, and more.
Libraries and frameworks for chatbot UI development
These libraries and frameworks are pre-built UI elements that developers can leverage to create beautiful and functional chatbot interfaces more quickly.
Some popular libraries and frameworks for chatbot UI development include BotPenguin, BotUI, Botpress, Chatfuel, BotMan, and Dialogflow.
Online resources, blogs, and communities for inspiration and learning
Online resources, blogs, and communities where chatbot designers and developers can find valuable insights, inspiration, and learning opportunities.
Some of the most popular blogs and resources, such as UX Collective, Chatbots Magazine, Chatbot News Daily, and Voicebot.ai, provide rich insights and resources on chatbot design best practices.
Conclusion
Considering the key elements like conversational design principles, visual elements, navigation, examples of effective designs, best practices, and tools - chatbot UI designers can create engaging interfaces that enhance the user experience.
A well-designed chatbot interface feels natural, intuitive, and satisfying for users to interact with. It guides them seamlessly through tasks while maintaining an enjoyable experience from start to finish.
With chatbots evolving rapidly across industries, innovative and user-centered design will be crucial for developing interfaces people want to use. Platforms like BotPenguin allow designers to easily build creative and customized interfaces for chatbots. Features like drag-and-drop components, multimedia integration, and flexible templates empower designers to craft unique experiences.
Chatbot developers can implement innovative interfaces that delight users by leveraging tools that support robust UI configuration. With the right platform, designers can dream up conversational interactions that feel fluid, functional, and fun. As chatbots become a bigger part of customer and employee experiences, smart UI design will drive adoption and engagement.
Suggested Reading:
Frequently Asked Questions (FAQs)
What are the key elements of a good chatbot UI design?
A good chatbot UI design should be simple, clear, and easy to navigate. The design should also align with the chatbot's purpose and user needs.
What are some popular design tools used for chatbot UI design?
Some popular design tools for chatbot UI design are Sketch, Figma, Adobe XD, and InVision Studio. Each tool has its unique features that cater to designers' specific needs.
How can I make my chatbot UI more engaging and interactive?
To make your chatbot UI more engaging and interactive, consider incorporating unique elements such as animations, emojis, and colors that reflect the chatbot's personality.
What are some common mistakes to avoid when designing a chatbot UI?
Some common mistakes to avoid when designing a chatbot UI include overcrowding the interface, using complex language, and not testing the design with real users.
How can I learn more about chatbot UI design best practices and trends?
You can learn more about chatbot UI design by following blogs and online resources such as UX Collective and Chatbots Magazine. You can also join chatbot design communities to network and share knowledge.
What are some benefits of using libraries and frameworks for chatbot UI development?
Libraries and frameworks for chatbot UI development enable developers to speed up the UI development process, save time and effort, and ensure consistency across different devices and platforms. Some popular frameworks include BotUI, Botpress, and Dialogflow.