What is Website Development?
Website development is the process of building and maintaining a website. It includes all the tasks required to make a website functional, attractive, and accessible for users.
This involves both front-end (what users see) and back-end (behind-the-scenes) components, as well as ongoing maintenance to keep everything running smoothly.
At its core, website development is about creating a digital space where users can find information, purchase products, or interact with a brand or individual. This space can range from simple static pages to complex web applications.
Development involves coding, designing, and structuring a site to meet specific goals, whether for business, personal, or educational use. In today’s digital-first world, having a well-developed website is essential to reach and engage audiences online.
Understanding the Basics of Website Development
To understand how a website is created, you need to be familiar with its foundational elements. These include domain and hosting, development tools, and the choice between website builders or custom development.
Domain and Hosting
Domain and hosting are some of the basics of developing a website. So, here are some information on them.
Domain
A domain is the website’s unique address, like “example.com.” Choosing a memorable, relevant domain name is important for brand recognition and search engine visibility. A good domain should be short, easy to remember, and, ideally, include keywords related to the content.
Hosting
Hosting is the server space where a website’s data is stored. It enables users to access the site anytime.
Hosting types include shared hosting (affordable but limited resources), VPS hosting (more control and resources), and dedicated hosting (exclusive resources for high-traffic sites).
Selecting the right plan depends on your site’s size, traffic, and budget.
Website Builders vs. Custom Development
By understanding the choice between website builders or custom development, anyone can embark on the journey of developing websites effectively.
Website Builders
Website builders like Wix and WordPress provide pre-made templates, drag-and-drop editors, and easy setup for users without coding skills. They’re ideal for personal projects or small businesses needing a quick solution.

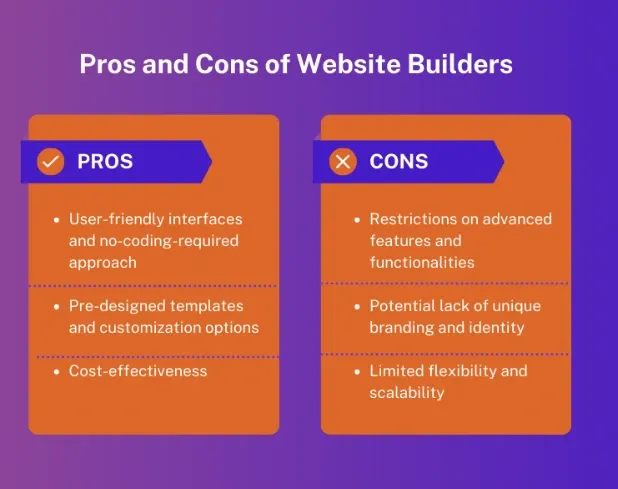
The pros and cons of website builders are the following:
Pros
- Affordable: Website builders are cost-effective, with free or budget-friendly plans ideal for small projects.
- User-friendly: They offer intuitive interfaces, drag-and-drop tools, and pre-designed templates, making them easy to use even for beginners.
- Fast Setup: With integrated tools and hosting, you can create and launch a website in just a few hours.
Cons
- Limited Customization: Customizing beyond the provided templates and features is often difficult, restricting unique designs or functionalities.
- Scalability: They are best suited for small-scale projects and may struggle to handle complex needs as your website grows.
Custom Development
Custom development involves building a site from scratch, tailored to specific needs. It’s best for businesses with unique requirements or high customization needs.

The pros and cons of custom development are the following:
Pros
- Fully Customizable: Provides complete flexibility to design and develop a website that meets specific business needs and brand identity.
- Scalable: Easily accommodates future growth, allowing integration of new features, tools, and systems as the business evolves.
- Professional: Delivers a unique and high-quality website that enhances credibility, user experience, and brand presence.
Cons
- Requires Technical Skills: Necessitates expertise in coding, web development, or hiring professionals, making it less accessible for non-technical users.
- Higher Cost: Involves significant investment in development, tools, and ongoing maintenance, which may not suit small businesses or startups.
- Time Investment: The process is time-intensive, requiring detailed planning, design, testing, and revisions before launch.
Both approaches have their place. Website builders work well for beginners and small projects, while custom development is suited for larger, complex sites.
Core Elements of Website Development
Web development requires both front-end and back-end work, as well as full-stack capabilities for those who manage both.
Frontend Development
Frontend development focuses on the part of the website that users see and interact with. It includes HTML (structure), CSS (style), and JavaScript (functionality).
Design and user experience play key roles here, as a well-designed front end makes the site visually appealing and easy to navigate.
Backend Development
Backend development is the server-side operation of a website. It involves setting up and managing servers, databases, and backend languages like PHP or Python. The backend ensures that data is processed correctly, stored securely, and retrieved when needed.
Full-stack Development
Full-stack development combines both frontend and backend skills. Full-stack developers can handle the entire process, from designing the user interface to managing server infrastructure. This versatility is valuable for complex projects.
Types of Websites and Their Uses
In the field of web development, choosing the right type of website is essential to meet specific objectives and user expectations. Whether developing websites for static information or dynamic user interaction, understanding the differences can help achieve optimal functionality and performance.
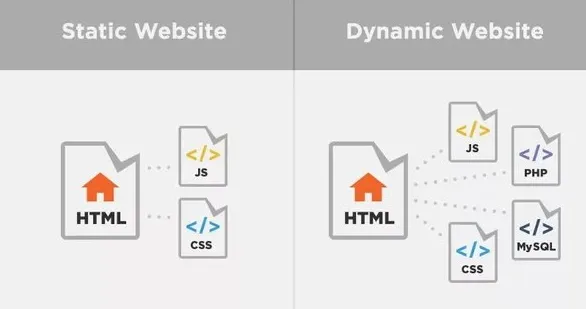
Static Websites
Static websites are a fundamental aspect of web development, showcasing fixed content that remains the same for every visitor. They are typically built using HTML and CSS, with occasional use of JavaScript for basic functionality. Static websites are ideal for
- Portfolios: Displaying personal or professional achievements.
- Informational Sites: Sharing basic details about businesses or organizations.
- Brochure Websites: Serving as an online version of printed brochures.
These websites are cost-effective, load quickly, and require minimal maintenance. However, they are less suitable for dynamic content needs.

Dynamic Websites
Dynamic websites represent a more advanced approach to web development, offering interactive and personalized user experiences.
They leverage technologies like PHP, Python, or JavaScript frameworks, often combined with databases like MySQL.
Examples of dynamic websites include
- E-Commerce Sites: Providing tailored product recommendations and user-specific shopping experiences.
- Social Media Platforms: Offering real-time updates and interactive features.
- Blogs and News Portals: Regularly updating content to keep users engaged.
Dynamic websites require more resources and skilled developers but offer unmatched versatility and interactivity. Their ability to adapt to user preferences makes them invaluable for businesses prioritizing user engagement.
Essential Skills in Website Development
Mastering the art of developing websites requires a combination of technical expertise, creativity, and problem-solving abilities. These skills are fundamental for anyone pursuing a career in web development.
Proficiency in Front-End Technologies
Knowledge of HTML, CSS, and JavaScript is crucial for creating visually appealing and interactive interfaces. These technologies form the backbone of developing websites.
Back-End Development Expertise
Skills in server-side programming languages like PHP, Python, or Node.js are essential for managing databases and server operations. These are integral to web development.
Responsive Design
With the rise in mobile usage, understanding responsive design principles ensures websites look great on all devices. Frameworks like Bootstrap simplify this aspect of developing websites.
Version Control Systems
Proficiency in tools like Git helps in tracking changes and collaborating with teams during web development. It ensures that teams can work on different features without overwriting each other's work, improving workflow efficiency.
SEO and Performance Optimization
A strong grasp of SEO techniques and tools for optimizing load speed ensures a website ranks well and performs efficiently, enhancing user experience.
These practices in developing websites help websites load faster, enhancing user experience and boosting search engine rankings, ultimately driving more traffic.
Problem-Solving and Debugging
Effective problem-solving and debugging skills are critical in developing websites. Identifying and fixing issues quickly ensures smooth functionality across various platforms.
How is Website Created: Step-by-Step Guide
Creating a website is a multi-step process that involves careful planning, design, and ongoing management.
Planning and Design
The first step is defining the purpose of the website, its target audience, and the content. A wireframe or mockup is often created to visualize the layout and structure. Tools like Adobe XD or Figma can be used for this.
Domain and Hosting
A domain name (like www.example.com) is chosen, and a hosting service (like Bluehost, HostGator, or AWS) is selected to store the website’s files. The domain and hosting are linked together to make the site accessible on the web.
Front-End Development
The front end of a website in website development refers to what users see and interact with. It is built using languages like:
- HTML (for structure),
- CSS (for styling),
- JavaScript (for interactive features).
These elements come together to create the website's visual layout and interactive functions.
Back-End Development
The back end manages the database and server-side logic in website development.
Technologies like PHP, Python, Ruby, or Node.js are used for this part. Databases (like MySQL or MongoDB) store content and user data.
Testing and Launch
Before going live, the website is tested for functionality, responsiveness (how it looks on mobile or tablet), speed, and security.
Website development tools like Google PageSpeed Insights help in optimizing performance.
Maintenance
After launch, regular updates and monitoring are necessary for website development to keep the website secure and functional. This includes fixing bugs, updating content, and making improvements.
Website Development Tools and Platforms
The right tools and platforms simplify the web development process. So here are the list of right website development tools:
Popular Platforms
Platforms like WordPress, Wix, and Shopify offer ready-to-use solutions for various website needs for website development. Custom-built websites provide complete control but require more time and skills.
Coding Tools
IDEs (Integrated Development Environments) like Visual Studio Code help write and manage code efficiently in website development. Version control systems like Git track changes, making collaboration easier.
Design Tools
Figma and Adobe XD are popular for wireframing and creating design prototypes in website development. These tools help visualize the layout and structure before building the site.
Challenges in Website Development and Solutions
Website development has its hurdles, but understanding common challenges can make the process smoother. So here are the challenges of developing websites and its solutions.
Technical Challenges
Issues like coding bugs,
browser compatibility, and device responsiveness are common. Testing and using standard coding practices can help solve these problems in website development.
Design and UX Challenges
In website development, creating a site that is both visually appealing and functional requires balance. User feedback and UX best practices can help refine design choices.
Maintenance and Security
In website development, websites require ongoing maintenance to stay secure and functional. Regular updates, backups, and monitoring keep the website safe and perform well over time.
Frequently Asked Questions(FAQs)
Why is website development important?
Website development establishes a business or individual’s online presence, enhances credibility, and allows broader reach. It provides a platform for information sharing, customer engagement, and online sales, making it essential in today’s digital world.
What are the different forms of website development?
Website development includes front-end development (user interface), back-end development (server-side), and full-stack development (combining both). Each type addresses different aspects of building and managing a website’s functionality and user experience.
How is website development different from web design?
Website development focuses on building the website’s functionality using coding and databases, while web design is about the website’s appearance and user experience, focusing on layout, colors, and graphics.
What skills are essential for website development?
Key skills for developing websites include HTML, CSS, JavaScript, problem-solving, and knowledge of databases and servers. Familiarity with design principles, frameworks, and libraries enhances functionality and improves user experience on the website.
Which platform is best for website development?
Popular platforms for web development include WordPress, Wix, and Shopify. The best choice depends on the project’s needs, budget, and customization requirements. For advanced, unique websites, custom development is often a better option.
How is website created?
A website is created by writing HTML for structure, CSS for styling, and JavaScript for interactivity. These are combined to form the frontend. Backend involves server-side programming (like PHP, Python) to handle data and databases (like MySQL). Hosting services make the website accessible online through domain names.