What is HTML?
HTML is a markup language used to structure content on the web. It defines the arrangement and appearance of web page elements, from text and images to interactive forms and embedded content. HTML makes use of 'tags' to create these elements and bring digital content to life.
Who Uses HTML?

HTML (HyperText Markup Language) is used by web developers, designers, content creators, and digital marketers worldwide. It serves as a fundamental language understood by every web browser, making it accessible for use by any individual looking to create or manage web content.
You can find HTML at work across the entire web. It props up every webpage you see, from your personal blog or business website, to the most complex of web applications, and bustling online platforms like e-commerce sites or social media. HTML is the foundation.
A Brief History of HTML
HTML came to be thanks to Sir Tim Berners-Lee, a British physicist working at CERN, the European nuclear research hub, back in 1990. He invented HTML for a rather pragmatic reason—to provide a standardized system for creating and connecting academic papers online. That solution has since blossomed into the vast World Wide Web we know today.
HTML—Why It Matters?

Let's put it simply—HTML is significant since it's the structure that holds our web together. It carefully arranges web content in a readable, meaningful manner that browsers can understand. This means it helps to display text, embed images, and manage other multimedia elements on the web. Plus, if you're aiming to carve a career in web development, SEO, or digital marketing, understanding HTML is a crucial stepping-stone—it's the ABC of building and managing web content.
How Does HTML Work?
In this section, we'll explore the inner workings of HTML and discover how this markup language creates the structure and appearance of web content.

Foundation of Web Pages
HTML, or HyperText Markup Language, forms the foundation of web pages by defining their structure, layout, and the way they display text, images, and multimedia.
Tags and Elements
HTML uses a system of tags and elements to define various content types and establish the hierarchy for how they appear on a web page.
Nesting Elements
HTML elements can be nested within one another; this allows for the creation of complex structures and arrangements of content on a web page.
Attributes
HTML attributes provide additional information about an element, such as class, ID, or styling, allowing for more control over appearance and behavior.
Style with CSS
To further modify the appearance of web content, HTML can be combined with Cascading Style Sheets (CSS), which allows for the separation of content and presentation.
Adding Interactivity
JavaScript can be implemented within HTML documents or linked via external files, enabling dynamic and interactive web pages.
The Power of Links
Hyperlinks connect one web page to another, allowing the user to navigate through websites or even download files.
Accessible Content
HTML has built-in support for creating accessible content, including special elements and attributes that assist screen readers and other accessibility tools.
The DOM Structure
The Document Object Model (DOM) represents the hierarchical structure of HTML elements, allowing JavaScript and CSS to interact with the content on the web page.
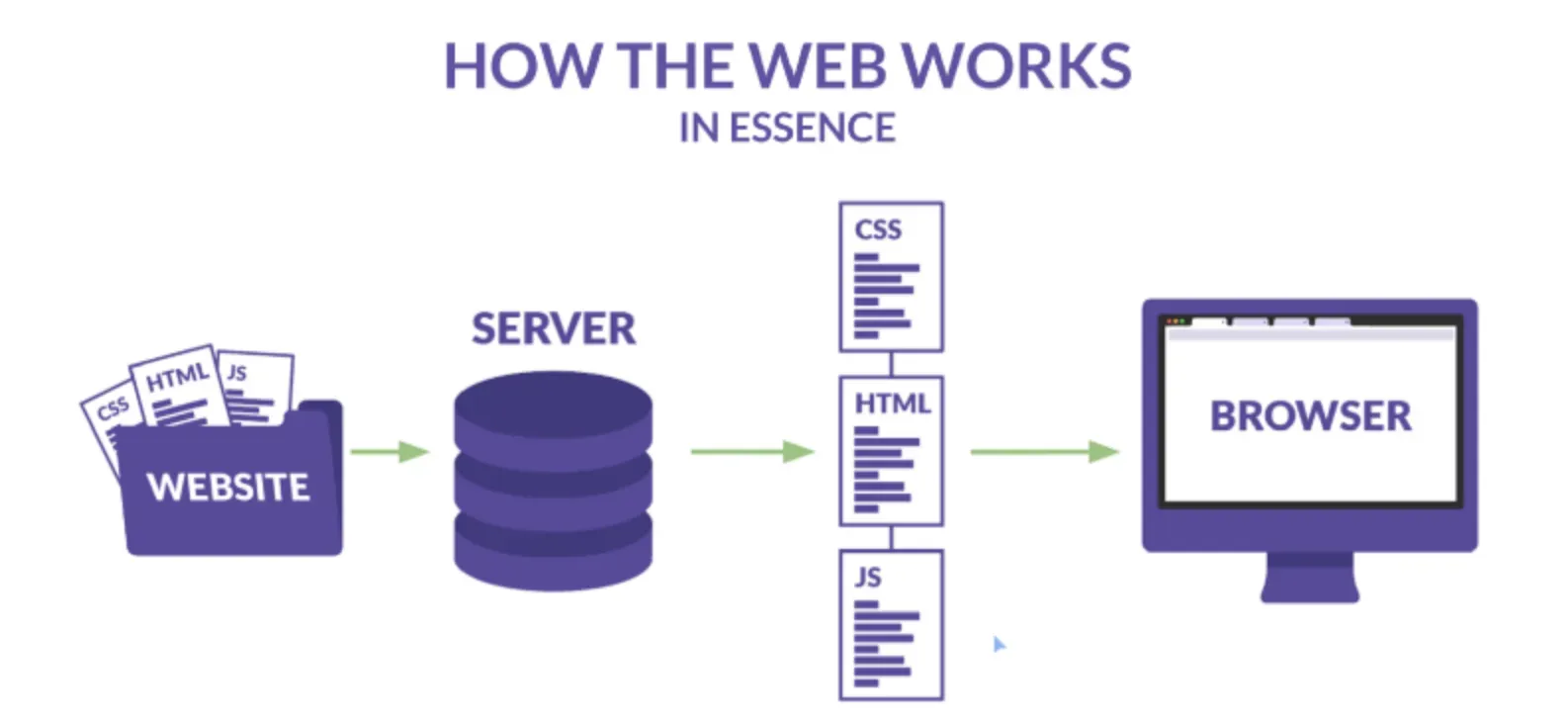
Rendering Pages
Web browsers interpret HTML documents and render them as visual representations, displaying text, images, and multimedia according to the HTML code.
Through the combination of tags, elements, attributes, and its interplay with CSS and JavaScript, HTML provides the foundation for designing and displaying content on the World Wide Web.
HTML Elements
In this section, we'll delve into the fundamental elements of HTML, enabling you to understand and utilize them effectively.

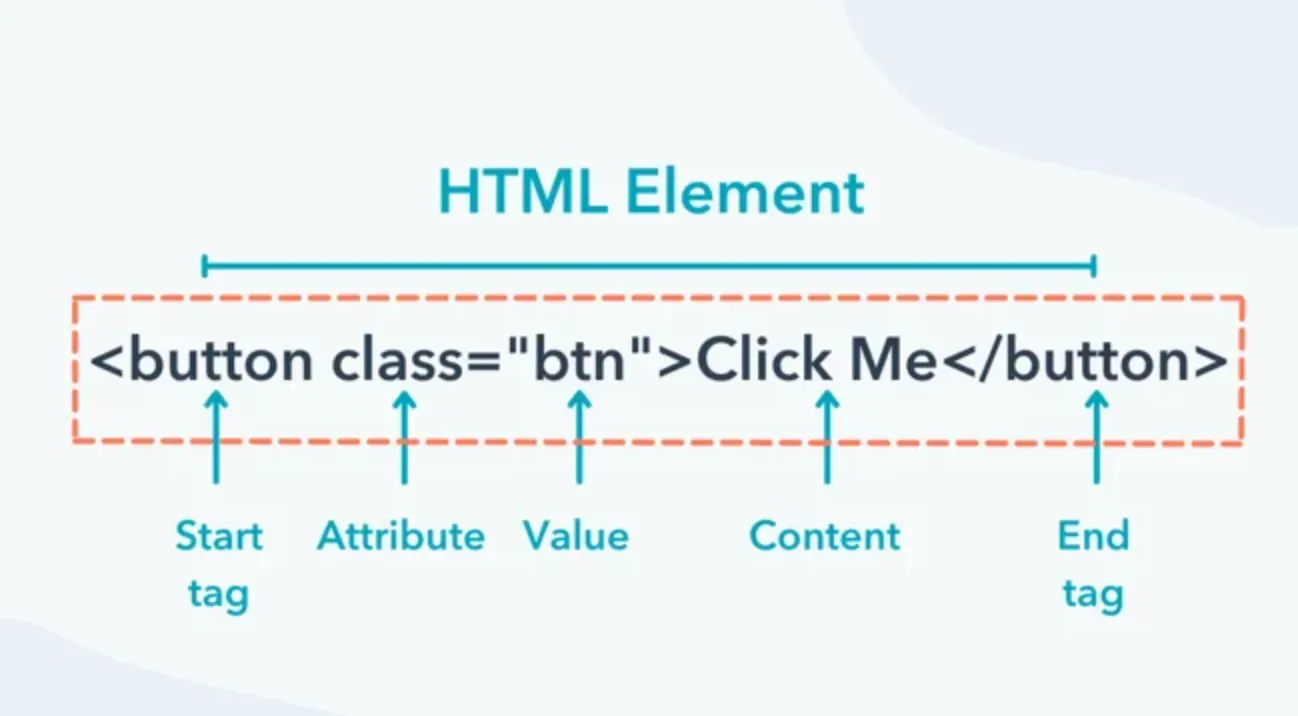
Defining HTML Elements
HTML elements are the building blocks of web pages. They consist of start and end tags with content sandwiched between them. Certain elements may not have an end tag and these are known as 'void' or 'empty' elements.
Core HTML Elements
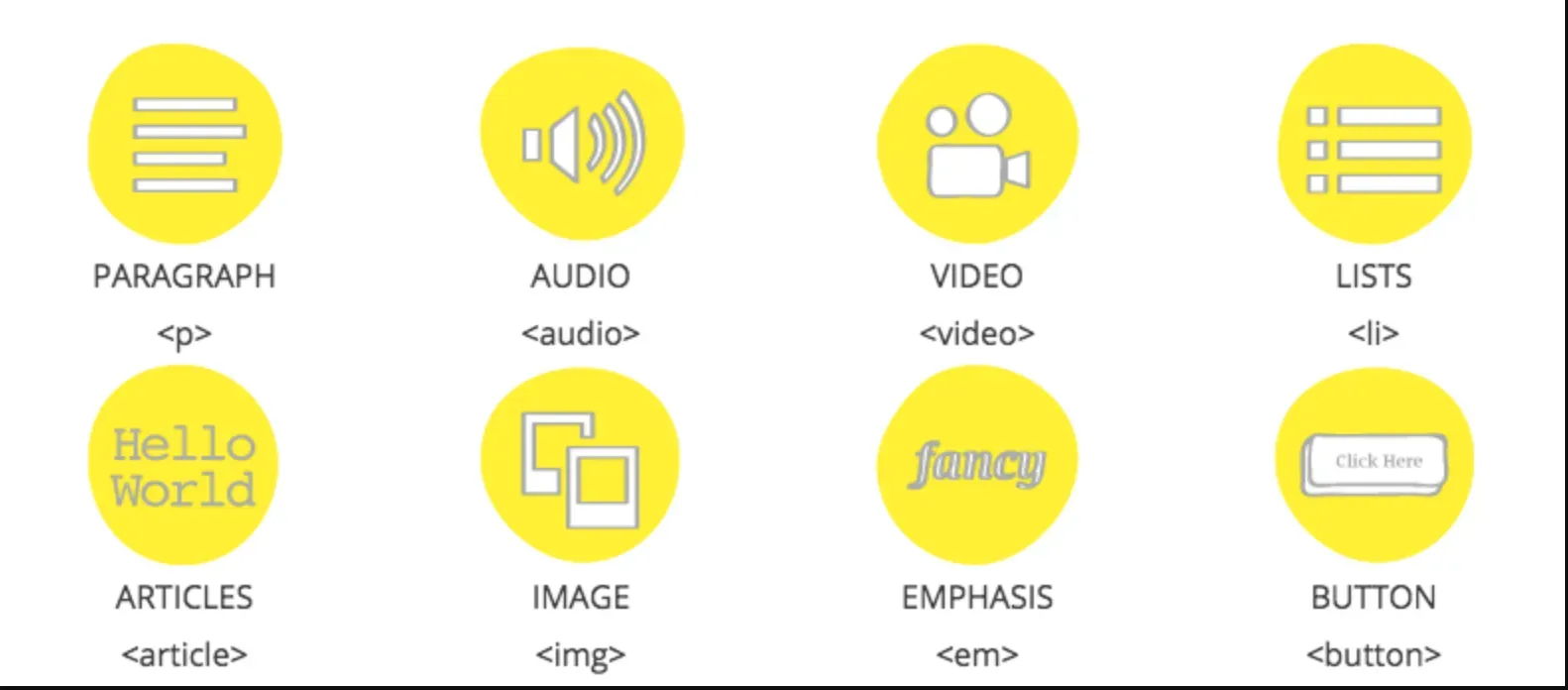
Some of the most common HTML elements include html, head, title, body, h1 to h6 (heading elements), p (paragraph), a (anchor), img (image), ul and ol (unordered and ordered lists), li (list item), and div.
Understanding Parent, Child, and Sibling Elements
In HTML structuring, parent elements contain other elements. The elements directly enclosed are considered child elements, while elements that share the same parent are known as sibling elements. This hierarchical structuring helps in positioning and styling elements through CSS.
Void and Container Elements
Void or empty elements such as img, br (break), and input don't have an end tag or content. Conversely, container elements like p, div, span, and all heading elements include both start and end tags, enclosing content within them.
HTML Attributes
HTML attributes provide additional information about an element and are included in the start tag. Common attributes include class, id, src (source), alt (alternative text), and href (hypertext reference). These play a crucial role in CSS styling and JavaScript functionality.
Pros and Cons of HTML
In this section, we'll cover the double-edged sword of HTML, highlighting five key advantages and five potential drawbacks of this fundamental web technology.

Easy to Learn and Use
HTML is the beginner's paradise. Its syntax is straightforward, and it does not require any specific programming background. You can start creating a basic web page just by learning a few key tags.
Supported by All Browsers
Since HTML forms the backbone of the World Wide Web, all modern browsers are built to understand and interpret HTML code, ensuring consistent cross-browser compatibility.
Seamless Integration with other Languages
HTML pairs up nicely with other popular languages like JavaScript and CSS. This enhances functionality and enables more dynamic and visually engaging web content.
Extensive Community and Support
The vast HTML user community and its extensive documentation make problem-solving easier. Plus, community-driven improvements and advancements ensure HTML remains relevant.
Future Proof
HTML has a strong foundation, and with continuous improvement and updates (like HTML5), it ensures that your web content will be accessible in the future.
Limited Functionality
Although HTML is excellent for structuring content, it's not meant for complex computations or creating detailed animations or interactions, requiring CSS or JavaScript for spice.
Prone to Browser Quirks
While HTML is universally supported, every browser has unique quirks in how they interpret the code, causing slight inconsistencies in the presentation of HTML across different web browsers.
No Programming Features
HTML is a markup language and lacks features of a fully fledged programming language, such as conditional statements and loops. For data manipulation or dynamic interaction, it requires other languages.
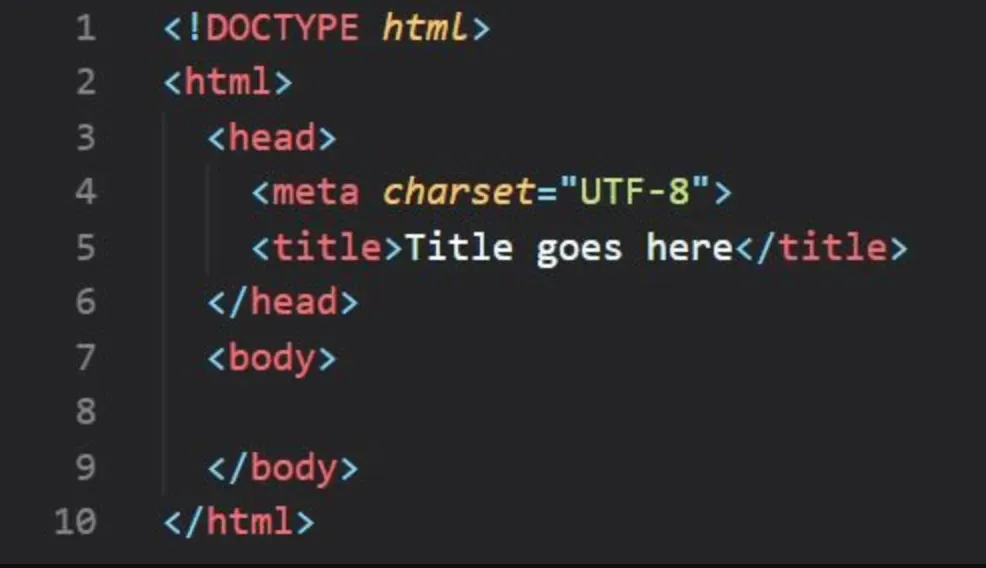
Strict Doctype Declaration
HTML requires a strict doctype declaration at the beginning of the document. If this is not defined correctly, the web browser might render the page in "quirks mode", which can result in significant display issues.
Repetitive Code
HTML can be verbose and repetitive, as there's no mechanism to reuse pieces of code (like CSS classes or JavaScript functions). This can lead to longer development times and increase the chance of errors.
HTML, like any technology, has its pros and cons, but its universal acceptance and continuous improvement have secured its place as a cornerstone of web development.
HTML Evolution – What Differs Between HTML and HTML5?
In this section, we'll examine the key differences between HTML and its more advanced successor, HTML5, highlighting the evolution in web development.

Multimedia Integration
HTML5 has made it easier than ever to integrate multimedia elements like audio and video directly into web pages without the need for plugins like Flash, thanks to the introduction of <audio> and <video> elements.
Semantic Elements
HTML5 simplifies web development by introducing semantic elements, such as <header>, <footer>, <nav>, and <article>. These elements provide improved structure and clarity to both developers and search engines.
Canvas and Graphics
With the <canvas> element, HTML5 ushers in native support for 2D drawing and graphics, offering greater potential for interactive graphics and animations without relying on third-party libraries or plugins.
Web Application Features
HTML5 brings a slew of features that improve web application development, including offline storage (Local Storage and IndexedDB), web workers for background processing, and improved client-server communication through WebSockets.
Browser Compatibility
HTML5 offers more consistent cross-browser compatibility, meaning that developers can create websites that function and look similar across various browsers, ensuring a seamless user experience on the web.
Frequently Asked Questions (FAQs)
What is HTML?
HTML, or HyperText Markup Language, is the standard language used to create the structure of web content, defining its look and feel.
How does HTML differ from CSS and JavaScript?
HTML is used to structure content, CSS styles the content, and JavaScript adds interactivity. Together, they form a tiered layer of web development.
Is HTML a programming language?
No, HTML is a markup language. It structures and presents content but doesn't include programming features like looping or conditional statements.
What is an HTML tag?
HTML tags denote elements and adjust how content is displayed or behaves. They are enclosed in angle brackets (e.g., <p> for a paragraph).
What are some basic HTML tags?
Some basic HTML tags include <html> for the document, <head> defining head section, <body> for main content, <p> for paragraphs, and <a> for links.


.webp)