What is GUI?
A Graphical User Interface (GUI, pronounced as "gooey") is a type of user interface that allows users to interact with electronic devices via visual indicators and graphical icons, rather than text-based commands. It is user-friendly and intuitive, making it possible for people to interact with software and hardware using graphical elements like windows, icons, and buttons. The use of menus, buttons, and images simplifies the interaction process, reducing the need for users to understand complex command languages. GUIs are prevalent in our everyday digital interactions, from using smartphones and computers to interacting with ATMs.

Graphical User Interface: An Overview
In this section, we will dive into the world of graphical user interfaces, exploring their key components, and their impact on modern technology.
Who uses GUI?
GUI is used by a wide range of individuals, including computer users, software developers, and designers. It is designed to cater to the needs of both technical and non-technical users, making it accessible to a broad audience.
What are the advantages of GUI?
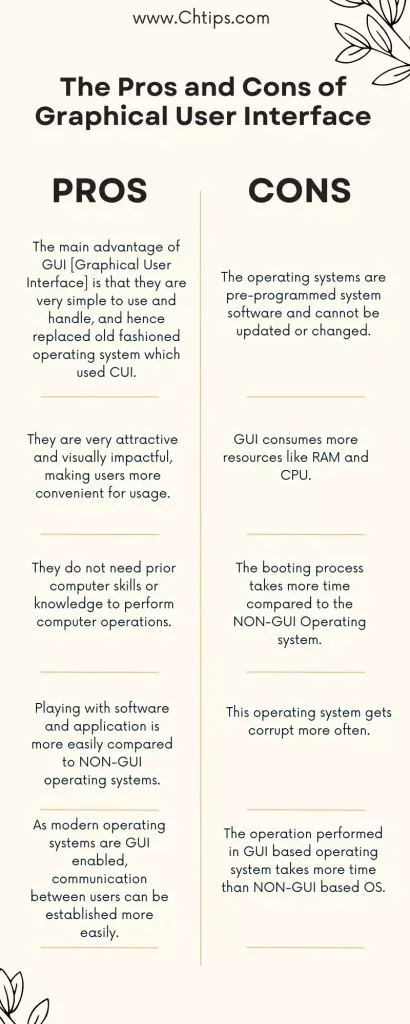
There are several key advantages of using a Graphical User Interface (GUI), making it a popular choice in interface design.
- User-friendly: GUI is incredibly intuitive, allowing users to visually navigate, open applications and manage files without having to remember and type commands.
- Easy learning curve: Even first-time computer users can quickly understand and use a GUI with minimal guidance, making it universally accessible.
- Visual representation: Everything is represented graphically in GUI, so users can visually see the file structure and layout, making it simpler to understand and navigate.
- Multitasking capability: GUI enables users to run multiple applications or open several windows at once, improving work efficiency.
- Customizable: Users can easily adjust settings, change the look or layout of the interface to their liking, enhancing the flexibility of the user experience.

Where is GUI used?
GUI is used in various industries and domains. It can be found in operating systems such as Windows, macOS, and Linux, as well as in applications across industries like software development, gaming, healthcare, and finance. GUI is also prevalent in mobile applications and web development, where responsive design principles are applied.
When should you use GUI?
The choice between GUI and command-line interface depends on various factors. GUI is preferred when complex interactions and multitasking are involved. It is well-suited for situations where a visual representation of data and information is necessary. However, GUI may not be the best choice for certain scenarios, such as when speed or resource efficiency is a priority.
Why is GUI important for developers?
A Graphical User Interface (GUI) is a vital tool for developers as it provides a visual, intuitive manner to interact with software or hardware functions. It streamlines the coding process and makes program debugging significantly easier.
With a GUI, developers can quickly spot errors and make changes without having to decipher dense code. Additionally, a well-designed GUI can facilitate prototyping and user testing, allowing for effective feedback and iterative development strategies. It also aids in making the software more user-friendly, enabling users without programming expertise to interact with the software.
This opens up the potential user base, making software with GUI interfaces more likely to be adopted. By creating a more accessible and visually intuitive interface, GUI plays a pivotal role in software development, testing, and user engagement – ultimately, improving both developer and user experience.
How to design an effective GUI?

Whether you are a seasoned designer or just starting out, this section will provide you with valuable insights and practical tips to ensure your GUI design is a success.
Understand Your Users
When designing a GUI, start by understanding your target users, their needs, and goals. Consider their technical expertise, preferences, and the context in which they'll be using the interface. Create user personas and use scenarios to guide your design decisions.
Prioritize Clarity and Simplicity
An effective GUI should be easy to use and understand. Prioritize clarity and simplicity by designing an intuitive layout, using familiar icons, and maintaining a consistent visual hierarchy. Avoid overwhelming users with too much information or unnecessary options.
Focus on Navigation and Flow
Ensure smooth navigation by organizing the interface elements in a logical and consistent manner. Provide clear feedback on user actions, use recognizable navigation patterns, and minimize the number of clicks required to perform a task. Make it easy for users to learn and navigate your GUI.
Use Consistent and Meaningful Icons
Enhance usability by incorporating icons that are easily recognizable and consistent in design. Choose icons that accurately represent their corresponding actions, and avoid using overly abstract or ambiguous symbols that may be confusing to users.
Test and Iterate
Testing and iteration are critical components of designing an effective GUI. Gather feedback from users through usability testing, surveys, and interviews, and use this information to refine your design. Continuously improve your GUI by addressing issues, incorporating user feedback, and adapting to changing user needs and expectations.
Challenges with GUI
In this section, we will dive into the common challenges associated with creating GUIs.
Maintaining Consistency
Ensuring consistency across all graphical elements such as buttons, icons, and color schemes is a common challenge. Inconsistencies can lead to confusion and impact user experience negatively.
Catering to Diverse User Needs
Designing a GUI that caters to diverse user needs, abilities, and preferences is complex. This includes accommodating users with different levels of technical competence, accessibility needs, and regional considerations like language.
Managing Complexity
As applications become more sophisticated, managing complexity and minimizing user overwhelm can be challenging. Balancing functionality against simplicity, and making complex operations intuitive, is crucial.
Ensuring Responsive Design
Ensuring that GUI looks and functions well on multiple screen sizes and resolutions presents a challenge. A GUI must be designed to be responsive and adaptive to different devices, such as desktops, tablets, and smartphones.
Incorporating User Feedback
Collecting, understanding, and incorporating user feedback into GUI design can be challenging. However, it's essential for improvement and ensuring the GUI meets user expectations. Researchers and designers need to be proactive about gathering feedback and responsive in implementing changes.
Frequently Asked Questions (FAQs)
What is a GUI?
GUI, or Graphical User Interface, allows users to interact with electronic devices through graphical icons and visual indicators, as opposed to text-based interfaces or command lines.
How does a GUI work?
GUI works by translating user actions (like mouse clicks or touchscreen touches) into commands the computer understands and responds to by updating the graphical display.
What is the difference between GUI and CLI?
The major difference is interaction style. GUI uses visual representations and point-and-click interactions, while CLI (Command Line Interface) uses text-based commands and keyboard input.
What are some examples of GUI?
Common GUI examples include operating systems like Windows and macOS, web browsers like Chrome or Firefox, and applications like Microsoft Office or Adobe Photoshop.
What are the benefits of using a GUI?
A GUI is user-friendly, intuitive, and visually pleasing, allowing users to perform complex tasks without needing to memorize command lines or code - making it suitable for non-technical users.



.webp)