What are Webhooks?
Webhooks, also known as "reverse APIs" or "HTTP callbacks," are automated messages sent from one application to another when a specific event occurs.
They enable real-time communication between different systems, allowing them to "talk" to each other without the need for constant polling or manual data retrieval.
Webhooks vs. APIs
While both webhooks and APIs facilitate communication between applications, they differ in their approach. APIs require the receiving application to request data from the provider, whereas webhooks send data automatically when an event occurs.
In other words, APIs are like asking for information, while webhooks are like receiving a notification.
How do Webhooks Work?
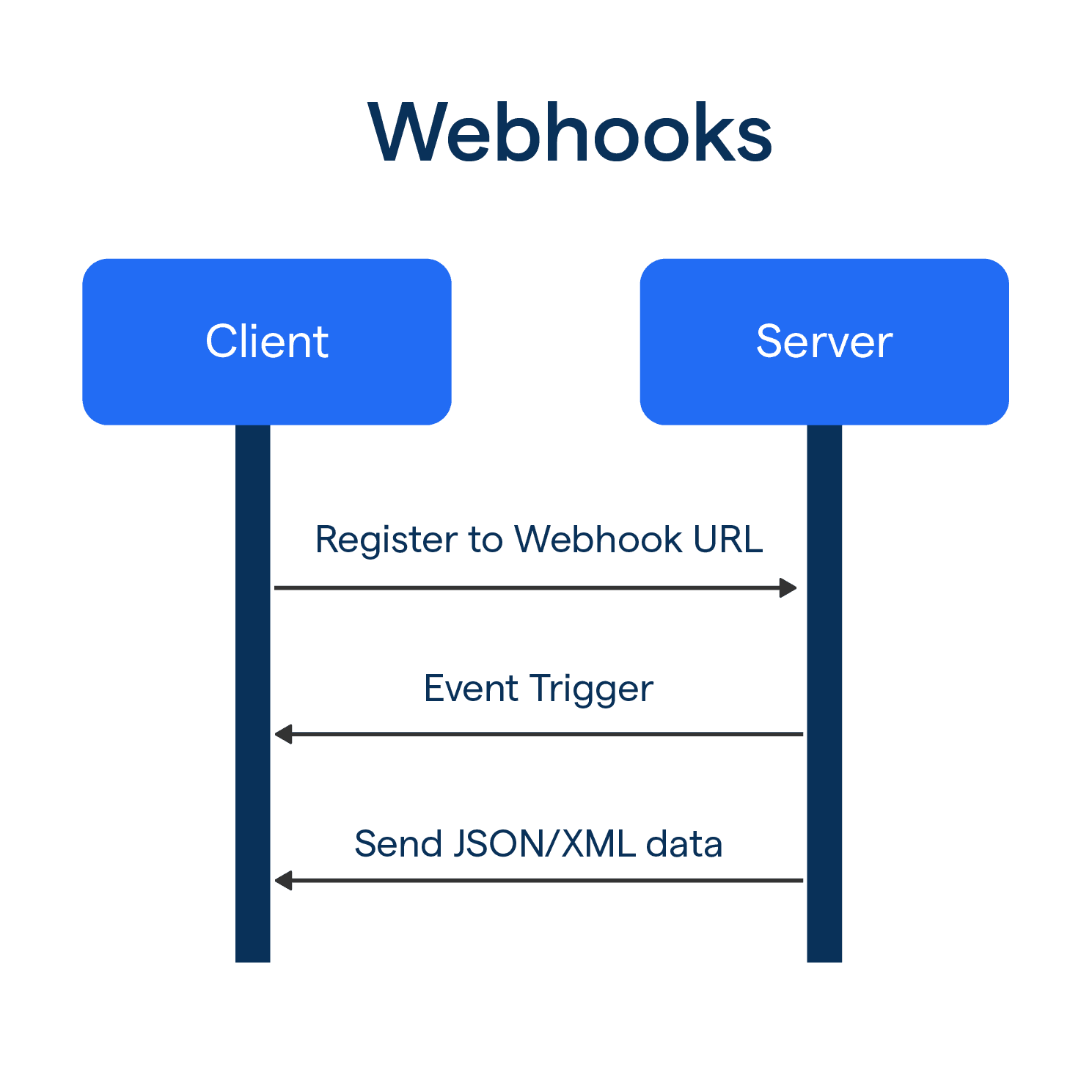
Webhooks enable real-time data communication by sending data to a defined URL whenever a specified event occurs.
Setting Up a Webhook
To use a webhook, you first need to set it up. This involves providing a URL in your application where the webhook can send data.
This URL is essentially a phone number that the webhook will "call" when certain events occur.
Triggering Events
A webhook comes into action when a specified event occurs in the source app.
This could be anything - a new user signing up, a transaction completion, a file upload, or any other event that the application is set to monitor.
Sending the Payload
When the specified event triggers, the webhook collects the data (often in the form of a JSON or XML document), and sends it as an HTTP POST request to the URL you defined earlier. This is often referred to as the "payload."
Receiving and Processing the Payload
The receiving application gets the webhook's payload and processes it.
This could mean updating its own data, triggering some internal processes, or taking some action based on the information it received.
Why Use Webhooks?
Webhooks provide real-time updates, reduce server load, and improve user experience through seamless data synchronization and integration.
- Real-Time Updates: Webhooks are a brilliant solution for receiving real-time data updates. Instead of continuously polling an API to check for changes, webhooks notify your application when an event has occurred.
It's like having a personal assistant who alerts you instantly when something changes.
- Reducing Server Load: By using webhooks, you can significantly reduce server load and network latency. Your application doesn't need to make unnecessary API calls to check for updates.
This results in more efficient use of resources, leading to faster, more responsive applications.
- Improved User Experience: Webhooks contribute to a smoother, more real-time user experience. Because updates are pushed immediately when events occur, your application can reflect changes without user intervention.
This can be crucial in many scenarios, like live chats, real-time analytics, or notification systems.
- Simplified Data Syncing: Webhooks can simplify the process of keeping data in sync across multiple systems. When a change occurs in System A, it can trigger a webhook to update System B. This ensures consistency of data across your ecosystem.
- Flexibility and Customization: Webhooks provide a high degree of flexibility. They can be customized to trigger on specific events, send certain data, or target different endpoints, based on your needs.
This makes them a powerful tool for creating integrations and extending the capabilities of your application.
When to Use Webhooks?
Webhooks are ideal for scenarios requiring instant updates, event-driven actions, and third-party service integration with minimal effort.
- Instant Data Updates: Webhooks excel in scenarios where real-time data updates are essential.
They enable applications to maintain up-to-date information without requiring manual intervention or continuous polling.
- Event-Driven Applications: Webhooks are well-suited for event-driven applications that depend on specific triggers to initiate actions.
Utilizing webhooks, developers can build more efficient and responsive systems that respond to events as they happen.
- Integration with Third-Party Services: Webhooks simplify the process of integrating with third-party services and platforms.
For instance, a developer could employ webhooks to link their application to a payment gateway or a social media platform, facilitating seamless communication between the systems.
Use Cases of Webhooks

Explore how webhooks enhance applications, including instant notifications, e-commerce automation, CRM integration, and social media monitoring.
- Instant Notifications: Webhooks enable applications to send instant notifications when specific events occur. This could include alerting users about new messages, account activity, or updates to their favorite content.
- E-commerce Transactions: Webhooks can be used to streamline e-commerce transactions by automatically updating order statuses, triggering shipping notifications, and synchronizing inventory data between systems in real-time.
- CRM Integration: Webhooks facilitate seamless integration between customer relationship management (CRM) systems and other applications.
They help keep customer data synchronized and up-to-date, ensuring efficient communication and targeted marketing efforts.
- Project Management Automation: By utilizing webhooks, project management tools can be integrated with other applications to automate workflows, such as updating task statuses, assigning tasks, and generating progress reports based on specific triggers.
- Social Media Monitoring: Webhooks can be employed to monitor social media platforms for brand mentions, hashtags, or keywords.
They can automatically notify businesses about relevant posts, enabling quick responses and improved customer engagement.
Who can Benefit from Webhooks?

Developers, businesses, and end users can all leverage webhooks to create responsive, efficient, and interconnected systems.
Developers and Engineers
Developers and engineers can significantly benefit from webhooks as they create more efficient, responsive, and interconnected applications.
Webhooks enable real-time communication between systems, reducing the complexity of integrating with external services.
Businesses and Organizations
Businesses and organizations can leverage webhooks to automate processes, improve communication, and enhance customer experiences.
By using webhooks, companies can reduce manual tasks, streamline workflows, and stay informed about critical events.
End Users
End users benefit from the improved functionality and responsiveness that webhooks provide.
Whether it's receiving instant notifications or enjoying seamless integrations between their favorite apps, webhooks enhance the user experience.
How to Set Up Webhooks?
Understand the steps to register, secure, and handle webhook events for efficient communication between systems.
- Registering a Webhook: To set up a webhook, you'll need to register it with the webhook provider. This typically involves specifying a URL where the webhook events will be sent and selecting the events that should trigger the webhook.
- Securing Webhooks: To ensure the integrity and confidentiality of webhook data, it's essential to implement security measures such as SSL/TLS encryption, secret tokens, or digital signatures.
These methods help verify the authenticity of the webhook requests and protect sensitive information.
- Handling Webhook Events: Once a webhook is set up and secured, the receiving application must be able to process the incoming events.
This involves parsing the payload, validating the data, and taking appropriate action based on the event type.
Webhook Best Practices
Follow best practices for designing payloads, handling errors, and monitoring webhook activity to maintain a robust system.
Payload Design
When designing webhook payloads, it's essential to keep them concise and relevant.
Include only the necessary data and use a consistent structure to make it easy for the receiving application to process the information.
Error Handling and Retries
Webhooks can sometimes fail due to network issues or server downtime.
To handle such situations, implement error handling and retry mechanisms to ensure that webhook events are not lost.
Monitoring and Logging
Monitoring and logging webhook activity is crucial for troubleshooting and maintaining a healthy system.
Keep track of webhook events, errors, and performance metrics to identify potential issues and optimize your implementation.
Webhook Limitations and Alternatives
Explore the challenges of webhooks, such as scalability and error recovery, and consider alternative technologies like polling or SSE.
Common Webhook Challenges
Despite their advantages, webhooks can present challenges, such as:
- Scalability: Handling a large volume of webhook events can strain the receiving application and require additional resources.
- Error recovery: Recovering from missed or failed webhook events can be complex and time-consuming.
Alternative Technologies
In cases where webhooks may not be the best solution, alternative technologies like polling, long-polling, or server-sent events (SSE) can be considered.
Frequently Asked Questions (FAQs)
What are webhooks and why are they useful?
Webhooks are automated messages sent by apps when specific events occur, enabling real-time communication between different systems, increasing efficiency and workflow automation.
How do webhooks differ from APIs?
APIs require active requests for data, while webhooks automatically send data when triggered by an event, making webhooks ideal for real-time updates and notifications.
How can I set up a webhook?
To set up a webhook, you'll need to:
- Create a webhook URL in your receiving application.
- Add the webhook URL to the sending application.
- Configure the events that trigger the webhook.
Are webhooks secure?
Webhooks can be secured by using SSL encryption, validating payloads with secret tokens, and implementing IP whitelisting to ensure data is sent and received securely.
Can I use webhooks with any application?
Most modern applications support webhooks, but you'll need to check the specific documentation for each application to ensure compatibility and learn how to configure them properly.