In this post, you will go through the Tawk.to tutorial and how to use Tawk.to in 2024.
One of the key essences of e-commerce is communication. The ability to communicate with your consumers is becoming a more significant aspect. But how can you communicate with these vast numbers? That's when live chat hops in. Live chat function on your website is important. This capability is provided by Tawk.to, to you.
Tawk.to is a live chat software that acts as a communication bridge between clients and you. It is built to help businesses with delivering high-quality customer support. It is a great tool for small businesses who want to try live chat. But now comes the real questions? How to use Tawk.to? Can a person with non-tech background use Tawk.to in their organizations? Well. that's what this article is about. Tawk.to the widget is simple to install on your website. It also lets you rapidly react to customer queries from your PC, phone, or tablet.
What is Tawk.to?

Tawk.to is a live chat platform. It allows businesses to engage with customers and website visitors, providing customer service. It allows businesses to personalize widgets and emails to engage with website users and build brand awareness among clients. Mobile apps for Android and iOS smartphones are also available. Further, allowing users to handle company tasks from anywhere.
Teams who utilize Tawk.to, use the dashboard to answer queries and track website traffic. And proactively start a discussion with website visitors and app users. You can also customize the widget's colors and format to match the design of your website and track live chat data like message volume, response time, and user satisfaction.
What if you get free templates to make your chatbots? Go ahead and Try BotPenguin:
Tawk.to provide an API for integrating with a variety of third-party programs, including:
- WordPress
- Joomla!
- Magento
- OpenCart
- Shopify
- Weebly
- Squarespace
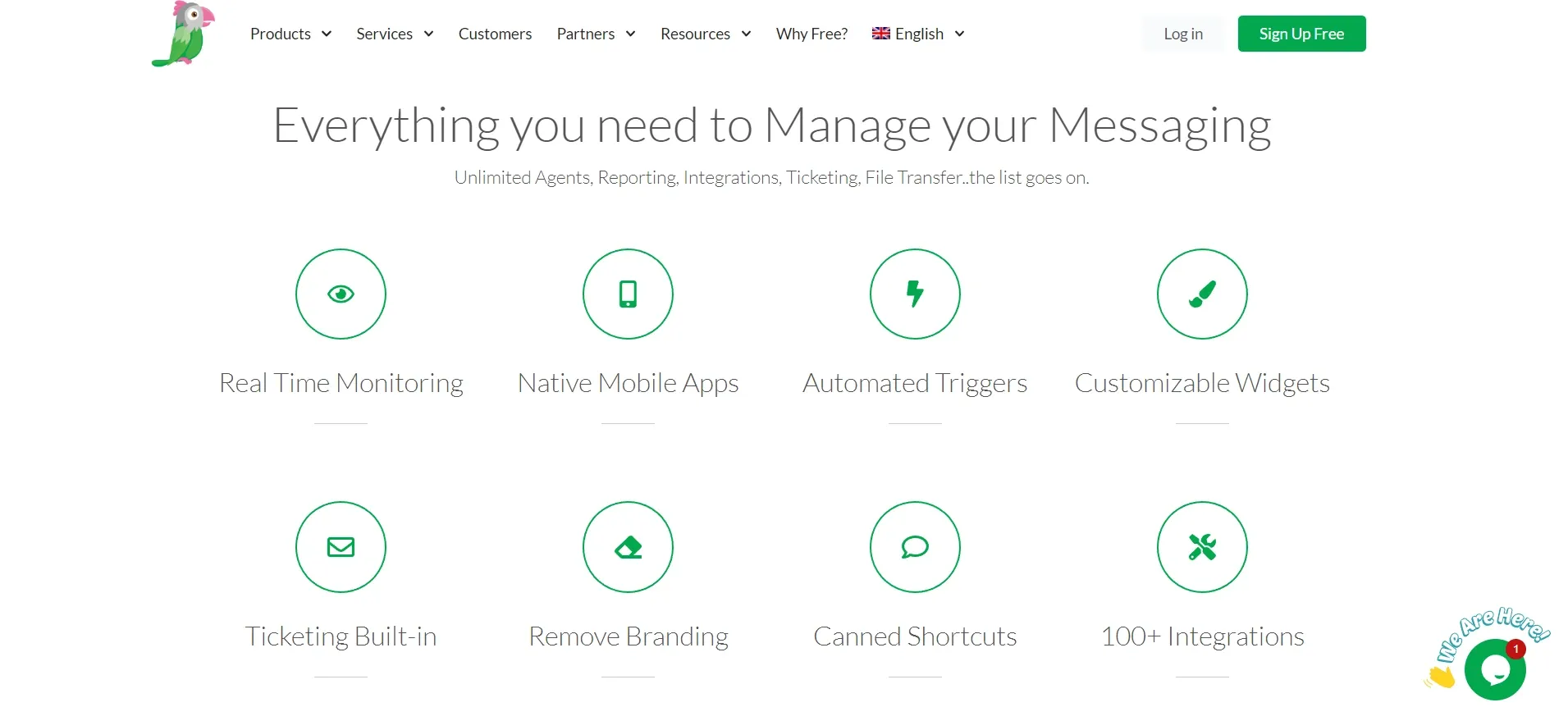
Key Features of Tawk.to

The main features of Tawk.to are the following:
- Canned replies
- Offline forms
- Website visitor monitoring
- Customized branding
- File sharing
- Screen sharing
- Conversation history
- Geographic IP tracking
- Message filtering
- Domain limitation
- Multilingual platform.
- Group messaging
- Sentiment monitoring
- Tags
- Custom tabs
- Attention bubbles
- Visitor information
- Desktop notifications
- Scheduling, emoticons
- Agent alerts
- Documentation
- FAQs
- Online helpdesk
How does Tawk.to work?

These points will show you how Tawk.to work:
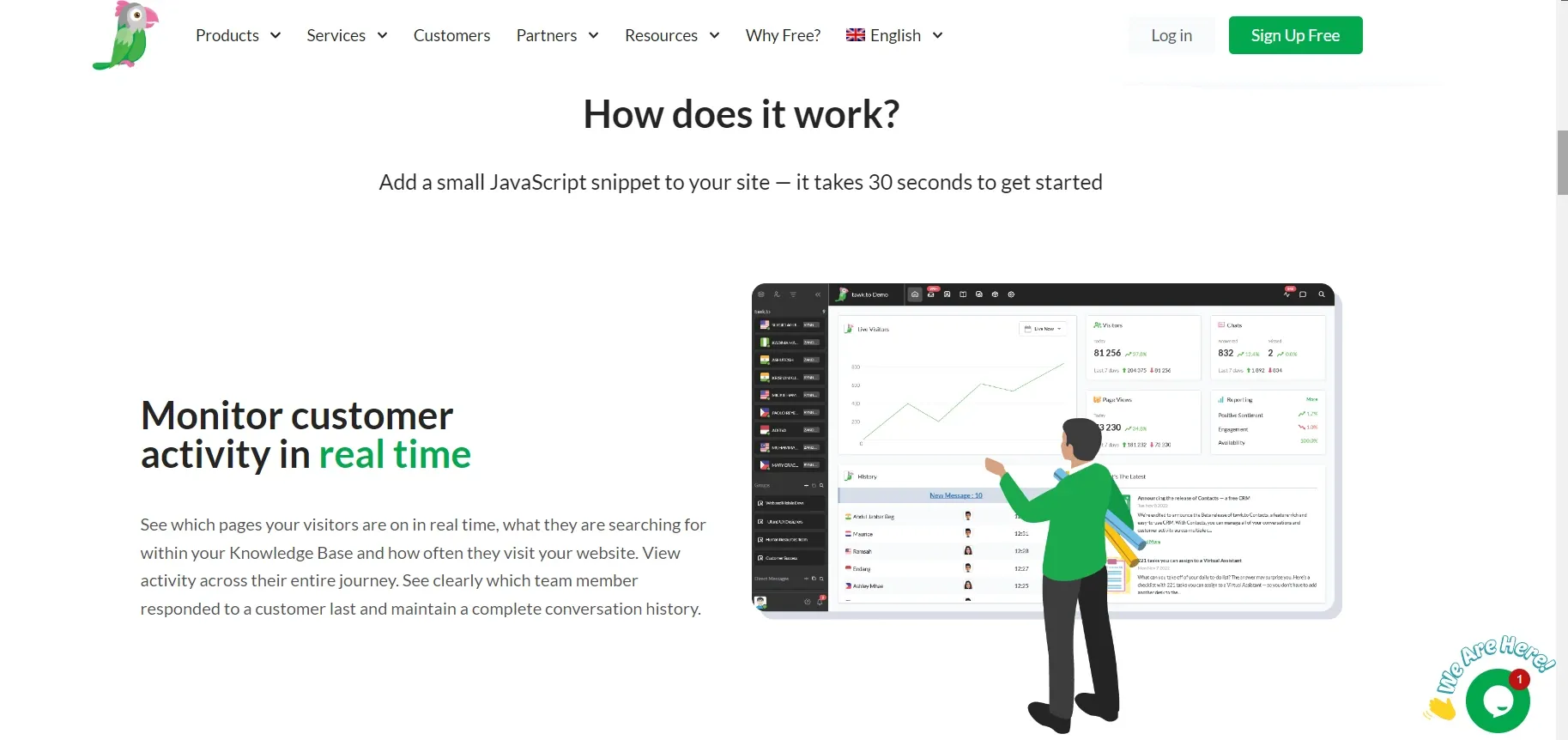
- Monitor customer activity in real-time
See which sites your visitors are visiting in real-time. What they're looking for in your Knowledge Base, and how frequently they come. View their actions during their voyage. Maintain a comprehensive conversation history. See which team member reacted to a consumer last.
- Get to know your customers and meet them where they are
The web's currency is access. You must be present where your consumers are, or your rivals will be. You have what you need to be available for customers when and where they need you most with features like Live Chat, Ticketing, a Knowledge Base, and video and voice add-ons.
- Collaborate and assign conversations
Tag and assign discussions to your team members. It will ensure the correct person responds at the right time. When you can see the full journey with customer data, you can respond with context. As a result, provide memorable and good customer experiences.
- Share your knowledge
Simplify support with a free, customizable Knowledge Base. It will delight both your staff and your customers. Internally, share your team's knowledge with discussions, then choose what to post publicly.
- Engage in informed discourse
It's simple to offer exceptional customer experiences when you can reply to a conversation inside the context of a customer journey, armed with shortcuts and Knowledge Base articles.
How to use Tawk.to in 2024?
To use Tawk.to overall, you need to know various features to use. So let's begin one by one:
How To Add Tawk Chat to your Page

To add Tawk chat to your page or website, you can use the following methods:
Step 1
Log in to your Tawk account.
Step 2
Copy the embed code supplied by the CMD+C (Mac) or CTRL+C (Windows) shortcut.
Step 3
Navigate to the PageCloud page where the conversation is displayed.
Step 4
Using the CMD+V (Mac) or CTRL+v (Windows) shortcut, paste the embed code right onto your page.
Step 5
To save your changes to the page, click "Save."
Step 6
To view the Tawk chat pop-up on your website, click “View Live.”
How To Obtain Your Live Chat Code in Tawk.to
You need to obtain your live chat code. For that, use the following steps:
Step 1
Sign up to Tawk.to.
Step 2
Complete the 4-step process to set up your account.
Step 3
Copy the code section at the end of this process.
How To Add Your Live Chat Code To Your Website

To add live chat code to your website, follow the steps:
Step 1
Go to your Create Account and log in.
Step 2
Go to the top menu and choose "Content."
Step 3
From the left-hand menu, select "HTML fragments."
Step 4
At the top of the screen, click the "New HTML Fragment" button.
Step 5
Add a description to the HTML Fragment for future reference (e.g., Live Chat Widget)
Step 6
Paste your Tawk.to HTML code into the huge "HTML Code" box.
Step 7
Select "manual" from the "Type" drop-down menu.
Step 8
Select "Add HTML Fragment" from the drop-down menu.
Step 9
From the left-hand menu, select "Site Footer."
Step 10
Click "Save Changes" after adding your HTML Fragment to the "Custom Footer Content."
Step 11
Publish your site to make the changes permanent.
How To Customize Your Live Chat Widget
You can customize the design, size, location, and colors of the chat symbol on your website under your Tawk.to settings. This will assist you in developing your widget so that it complements your brand's aesthetic. It will also stand out against any website background. To modify your live chat widget, follow these steps:
Step 1
Go to Tawk.to and log in.
Step 2
From the left-hand menu, select "Settings."
Step 3
Select "Widget Appearance" from the "Channels" section on the right-hand side.
Step 4
Use the options to personalize your widget.
All modifications you make to your widget in the Tawk.to the dashboard will appear on your Create site without you having to republish it.
How do I add Tawk to WordPress?
For adding Tawk.to in WordPress, use these steps:
Step 1
To begin, log in to your WordPress account.
Step 2
To add a new plugin, go to Plugins > Add New. I
Step 3
In the search field, type 'Tawk' to find the Tawk.to Live Chat plugin by Tawkto.
Step 4
Select the Install Now option.
How can I use Tawk on my website?

To use Tawk.to on the website, use the following steps:
Step 1
Go to the Tawk account.
Step 2
Navigate to the PageCloud page where you want the chat to display.
Step 3
To view the Tawk chat pop-up on your website, click “View Live.”
How do I add Tawk to Shopify?
For adding Tawk.to Shopify, use these steps:
Step 1
Go to the Shopify App Shop
Step 2
Select Customize your store in the upper right-hand corner.
Step 3
Click the magnifying glass on the menu at the top of the page in the new window that appears.
Step 4
Look for Tawk.to and click the Add app button in the app store.
Step 5
You'll be sent back to the dashboard of your Shopify store.
How to share screenshots in the chat
By hitting the Print-screen button on your keyboard, you may email a screenshot of your screen. Then hit CTRL + V in the conversation (Paste). You may also use the Snipping Tool (enter "snip" in the Windows Search bar) to take a (partial) screenshot. On a Mac, press Command + Shift + 3 to snap a screenshot, then press + V to paste it into the conversation. For a partial capture, use Command + Shift + 4.
What is the knowledge base in Tawk.to?
A Knowledge Base is a quick and easy way to produce and organize assistance articles. So that your customers can quickly discover answers. It's intended to assist consumers in assisting themselves. You've most likely utilized Tawk.to Knowledge Base to get answers.
Conclusion
Tawk.to makes creating an account simple by offering instructions. That will assist you through the fundamental installation and setup processes. The tutorials will ask you to do many tasks during installation, including choosing a language, color, and avatar for your chat. If you're creating an account using the app, you may need to install some javascript.
Get free templates to make your chatbots Today. Go ahead and Try BotPenguin:
BotPenguin also offers chatbot creation for social platforms, websites, and WordPress:
Depending on your price plan, you will have access to many options after creating your account. These features help to customize your store to boost customer satisfaction and, as a result, sales.
Frequently Asked Questions
What is Tawk.to and how can it help my business?
Tawk.to is a free live chat software that enables businesses to communicate with customers in real time. It provides customizable chat widgets, automated triggers, and detailed reporting, making it a useful tool for improving customer experience, support, and sales.
How can I register for a Tawk.to account?
Registering for a Tawk.to account is a simple process. Go to the Tawk.to website and click on "Sign Up." Fill in your business name, email, and password. Once you're registered, you can customize your chat widget and add agents.
How do I integrate Tawk.to with my website?
Integrating Tawk.to with your website involves adding a small code snippet to your site's HTML. Once added, your chat widget will appear on your site, and visitors can begin chatting with your agents.
What are some advanced features of Tawk.to?
Tawk.to offers advanced features such as chatbots, knowledge bases, and integrations with popular CRM and marketing platforms. These features can automate customer support, provide self-service options, and streamline workflow.
How do I add agents to my Tawk.to account?
To add agents to your Tawk.to account, log in to your dashboard and navigate to the "Agents" tab. From there, you can invite agents by providing their email addresses and assigning them to a group. You can also customize their roles and permissions.
Can I use Tawk.to on my mobile device?
Yes, Tawk.to is available on both Android and iOS devices. You can download the Tawk.to the app from the Google Play Store or the App Store and log in to your account to start using the mobile version.
How can I customize the appearance of my Tawk.to chat widget?
Customizing the appearance of your Tawk.to chat widget is easy through the dashboard. Choose from a variety of themes and color schemes, upload a logo and background image, and customize text and language settings to match your branding.